
Георгиевскую ленту в стоках не найдешь. Большинство покупателей из Штатов, а им она без надобности. Но у нас же скоро праздник и георгиевская лента нам нужна. Значит нарисуем ее сами.
Для начала купим в стоке ленточку цветом потемнее и нужного разрешения. Вырежем ее из фона, чтобы лента была отдельным слоем. В стоке подобные фотографии обычно идут с белым фоном - так что с вырезанием из фона проблем не будет.

Теперь напрягаем память. Каждый год в конце апреля начале мая проходит акция - активисты разномастных молодежных политических организаций раздают на улицах георгиевские ленты с тем намеком что их нужно приколоть в петлицу или к машине привязать. Короче убивают двух зайцев - и о празднике напоминают, и политических очков набирают. Ну так вот, если напрячь память, то можно вспомнить, что ленты эти в продольную полоску - черную и желтую.
Значит нам нужно сделать два слоя - в одном будет желтая копия ленты, в другом - черная. Полосы нарисуем путем маскирования одного из слоев.
Итак давайте сделаем желтую копию ленты. Копируем слой с оригинальной красной лентой и скрываем оригинал. Красная лента нам еще пригодиться.
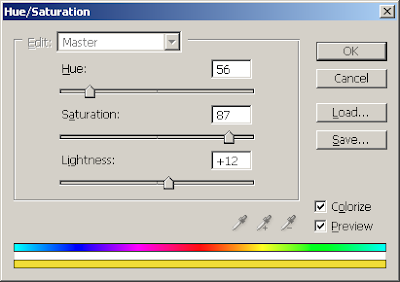
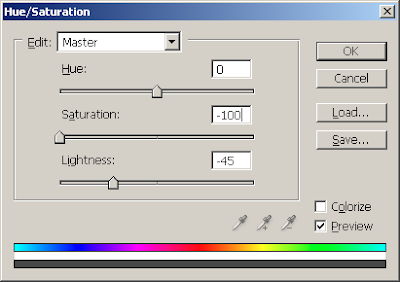
Тонируем вновь созданный слой.

Получаем желтую ленту.

С лентой всё хорошо, но только цвет получился какой-то неглубокий. Усиливаем его - делаем еще одну копию оригинальной красной ленты, помещаем ее над слоем с желтой лентой, установив режим наложения Overlay. Немного поднимаем яркость нового слоя для лучшего эффекта.

Желтый цвет стал более теплым, тени приобрели красный оттенок.

Цвет стал более глубоким, но темные детали излишне проработаны. Смягчим их немного.

Теперь самые темные детали проработаны, детали в средних тонах приобрели приятную сочность цвета.

Объединяем два слоя - получаем желтую ленту.
Теперь займемся черным цветом. Делаем еще одну копию оригинальной красной ленты и помещаем ее над слоем с желтой лентой.
Обесцвечиваем красную ленту и уменьшаем яркость.

Слишком темной ленту делать не надо - иначе потеряются детали.

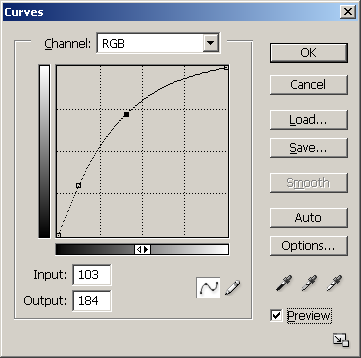
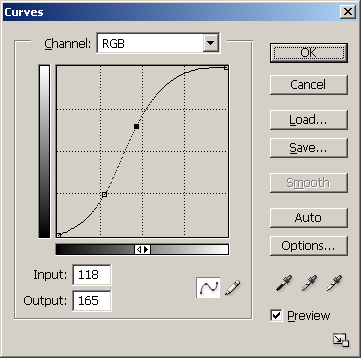
Лента получилась не слишком контрастной. Исправим это с помощью кривых.

То что исходная лента была достаточно темного цвета нам только на руку. Преобразования цвета значительны и если бы лента была более светлой, то потерялось бы много деталей.

Все подготовительные операции выполнены - теперь осталось только нарисовать полоски.
Добавляем к слою с черной лентой маску, выбираем ее, устанавливаем цвет тона черным. С помощью инструмента для рисовании Line Tool и выделений рисуем в маске прямолинейные участки полосок. Ширину линий задаем достаточно большой. Где рисуем - там будет просвечивать желтая лента, которая лежит слоем ниже.

Криволинейные участки плосок рисуем с помощью Pen Tool. Рисуем обтравочный контур, затем задаем выделение на его основе и закрашиваем участки в маске.

Продолжаем пока не будут прорисованы все участки.

Теперь сверимся с Википедией - всё ли у нас правильно по цветам получилось. И оказывается, что лента на самом деле не желтая с черным, а черная с оранжевым. Оранжевый символизирует пламя, а черная дым или порох. То есть у нас получилась не георгиевская лента, а билайновская.
Надо поправить, а то не равен час обвинят в неуважении к ветеранам Великой отечественной. Те же молодежные политические организации заклюют.
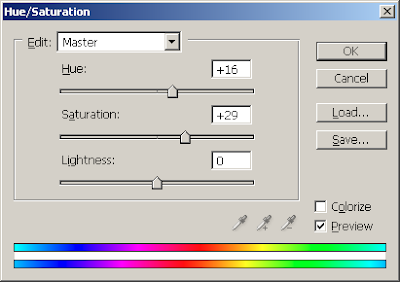
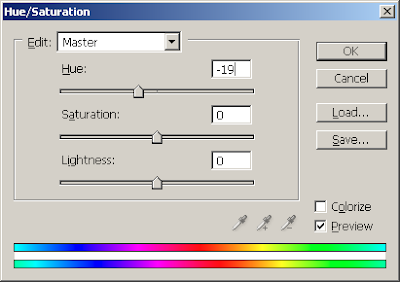
Выбираем слой с желтой лентой и немного подправляем цвет.

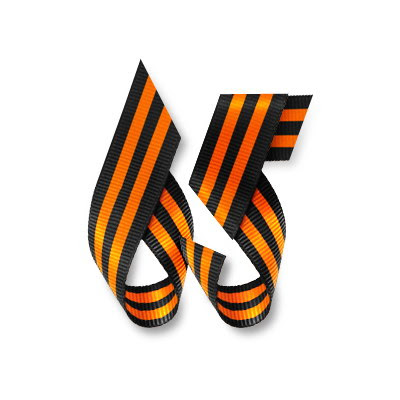
Получаем вожделенную георгиевскую ленту.

Комментариев нет:
Отправить комментарий
Примечание. Отправлять комментарии могут только участники этого блога.